Als u websites moet vertalen, hebben we al een paar manieren opgesomd om vertaling op te nemen in uw contentlay-out en het maken van media-items, te beginnen tijdens de vroegste stadia van uw webontwikkeling.
Door lokalisatie vanaf het begin in uw ontwerp in te bouwen - door een globale sjabloon te maken - zult u tijd besparen en het nog gemakkelijker vinden om later nieuwe talen uit te rollen.
In het bericht van vandaag behandelen we overwegingen voor front-end ontwikkeling, valuta en datum/tijd. Als u momenteel een website aan het bouwen bent, geef deze dan zeker door aan uw ontwikkelingsteam!
Lokalisatie van front-end ontwikkeling
HTML-webcodegrafiekGebruik HTML-code die correct en goed gevormd is. Om inhoud vast te leggen, moet een vertaalbeheersysteem (TMS) de HTML ontleden, de structuur interpreteren en de inhoud dienovereenkomstig extraheren.
De parser die door de TMS wordt gebruikt is vergelijkbaar met die in een browser, maar niet zo vergevingsgezind - niet-gesloten tags of onjuiste tags zullen resulteren in ontbrekende of slecht geparseerde inhoud. U kunt uw HTML controleren met de W3 HTML Validator.
CSS Als het op CSS aankomt, vermijd dan het maken van te veel stijlen, het toevoegen van paginaspecifieke overschrijvingen of stijluitzonderingen.
Hoe gedisciplineerder en consistenter u bent met uw stylesheet, hoe gemakkelijker het is om lokaalspecifieke wijzigingen aan te brengen, d.w.z. taaluitbreiding of -compressie.
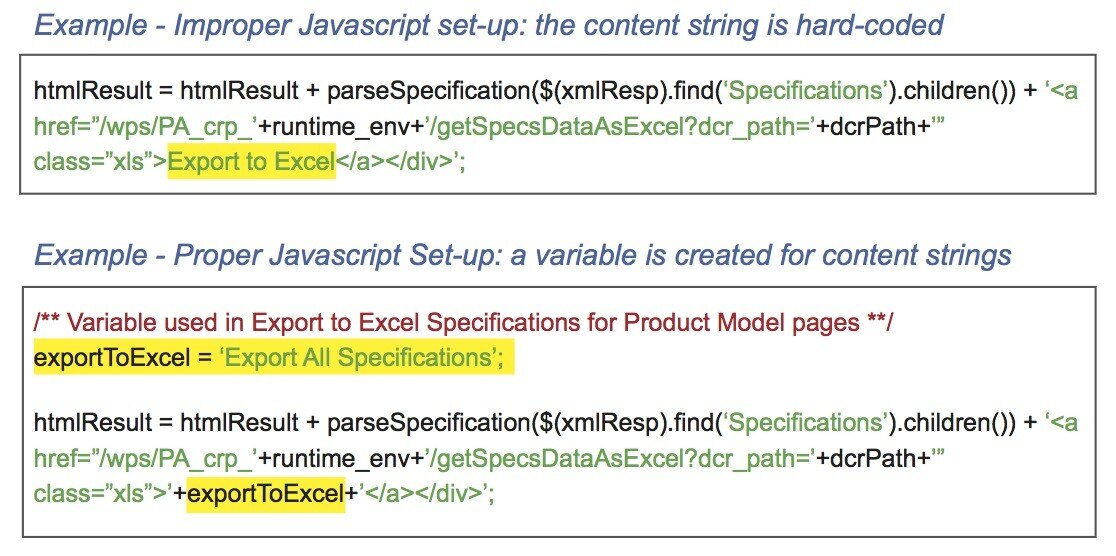
Javascript Vertaalsoftware kan geen hardgecodeerde inhoud uit een Javascript-bestand ontleden, dus u moet de inhoud externaliseren. Inhoudsreeksen moeten worden vervangen door variabelen in uw Javascript-bestand en de variabelen die zijn opgeslagen in een afzonderlijk bronbestand, dat vervolgens gemakkelijk kan worden verwerkt voor vertaling.

Valuta's lokaliseren
currency graphicHeeft uw website een e-commerce component? Bent u van plan om prijzen op te geven? Dit zijn belangrijke vragen om te overwegen, vooral als u nadenkt over het lokaliseren voor valuta.
Als u van plan bent financiële transacties op uw site te beheren, moet u een e-commerceplatform kiezen dat native meerdere valuta's kan ondersteunen.
Voor de eigenlijke winkelwagen maakt Smartling gebruik van een systeem van patronen, zodat de variabele inhoud slechts één keer wordt vertaald.
Datum en tijd lokaliseren
datum- en tijdgrafiekDatums en tijden worden anders weergegeven en gepresenteerd, afhankelijk van culturen, talen en landen.
Zo gebruikt het grootste deel van West-Europa een 24-uurs klok (militaire tijd), terwijl wij in Noord-Amerika een 12-uurs klok gebruiken. De beste manier om datum en tijd in uw webdesign op te nemen, is door een universele tijdstempel te maken, bijvoorbeeld op basis van ISO 8601.
De universele tijdstempel kan dan automatisch worden geformatteerd voor de doellocatie met behulp van verschillende bibliotheken, zodat u geen landspecifieke waarden hoeft in te voeren.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)