Gebruikerservaring is alles. Simpel gezegd: als uw mobiele app, cloudservice, website of koopproces verwarrend en moeilijk is, zullen uw gebruikers hun interesse verliezen
En dit is niet alleen hypothetisch. Uit onderzoek blijkt dat 88% van de online consumenten minder snel terugkeert naar een website na een slechte ervaring. Evenzo meldde 90% van de gebruikers dat ze stopten met het gebruik van een app vanwege slechte prestaties.
Dus als uw app of website moeilijk te navigeren is, wordt deze niet gebruikt.
Laten we nu taal aan de mix toevoegen. Terugkijkend op het rapport van CSA Research uit 2014, zei maar liefst 60% van 3.000 wereldwijde klanten dat ze zelden of nooit zouden kopen op websites die alleen in het Engels zijn, en 75% van de deelnemers zei dat ze willen dat producten in hun moedertaal worden aangeboden.
Dus als gebruikers uw app of website niet eens kunnen lezen, zal deze niet gebruikt worden.
We kunnen dit probleem vanaf het begin aanpakken door lokalisatie te overwegen binnen het ontwerpproces van uw gebruikerservaring.
Gebruikerservaring lokaliseren
Lokalisatie en gebruikerservaring gaan hand in hand. Als gebruikers uw app of website niet eens kunnen lezen, zullen ze deze niet gebruiken. Zoveel hebben we al vastgesteld.
Lokalisatie is immers het proces waarbij de volledige betekenis van een stuk inhoud wordt aangepast voor een nieuwe locatie of cultuur.
Daarom moet goed gelokaliseerde inhoud aanvoelen alsof deze is ontworpen en gemaakt voor gebruikers, ongeacht de taal die ze spreken. Gebruikers moeten uw oplossing ervaren alsof deze voor hen is ontworpen.
Wat is user experience design?
De gebruikerservaring van uw website of app is precies dat: wat de gebruiker ervaart bij interactie met uw oplossing. Het gaat erom hoe ze door menu's navigeren, hoe snel pagina's worden geladen, hoe gemakkelijk het is om te vinden wat ze nodig hebben, hoe responsief uw app is en zelfs hoe leuk uw app is om te gebruiken, of hoe bevredigend het is om een actie te voltooien.
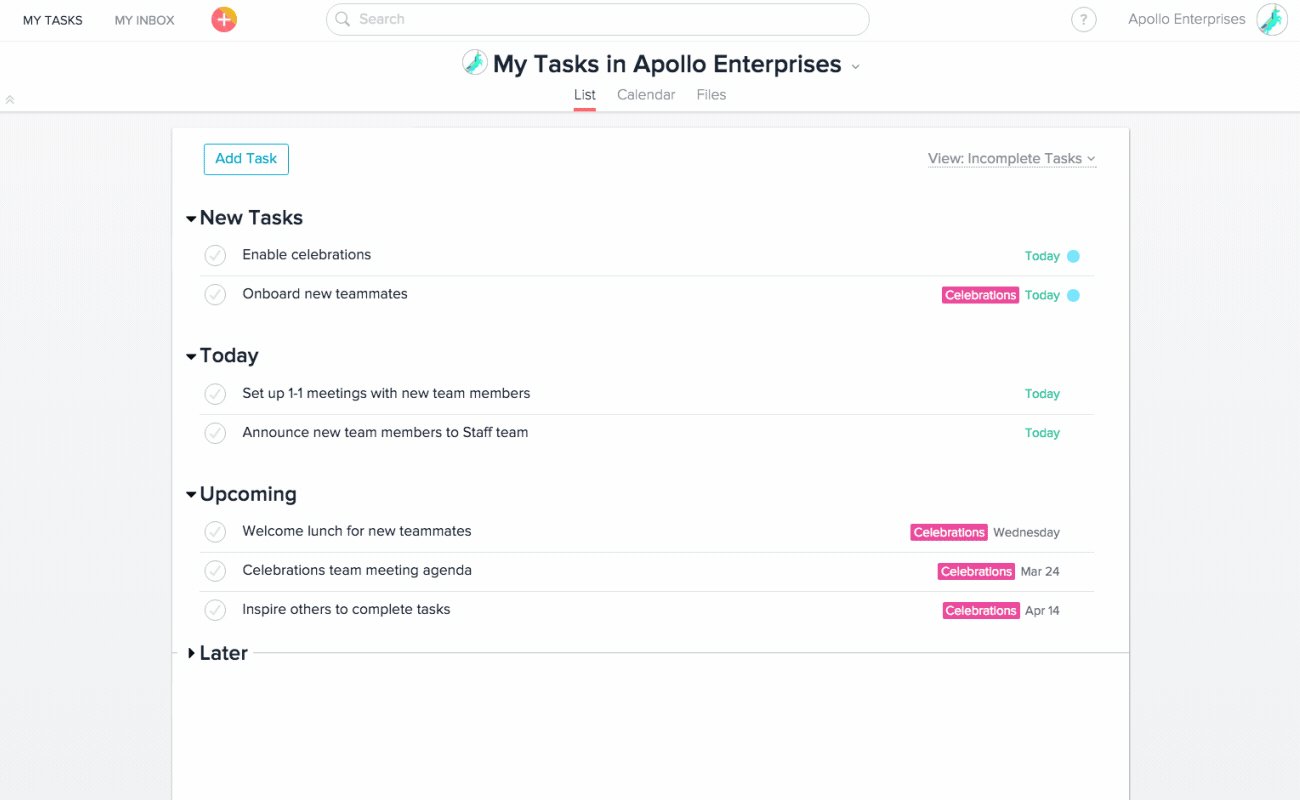
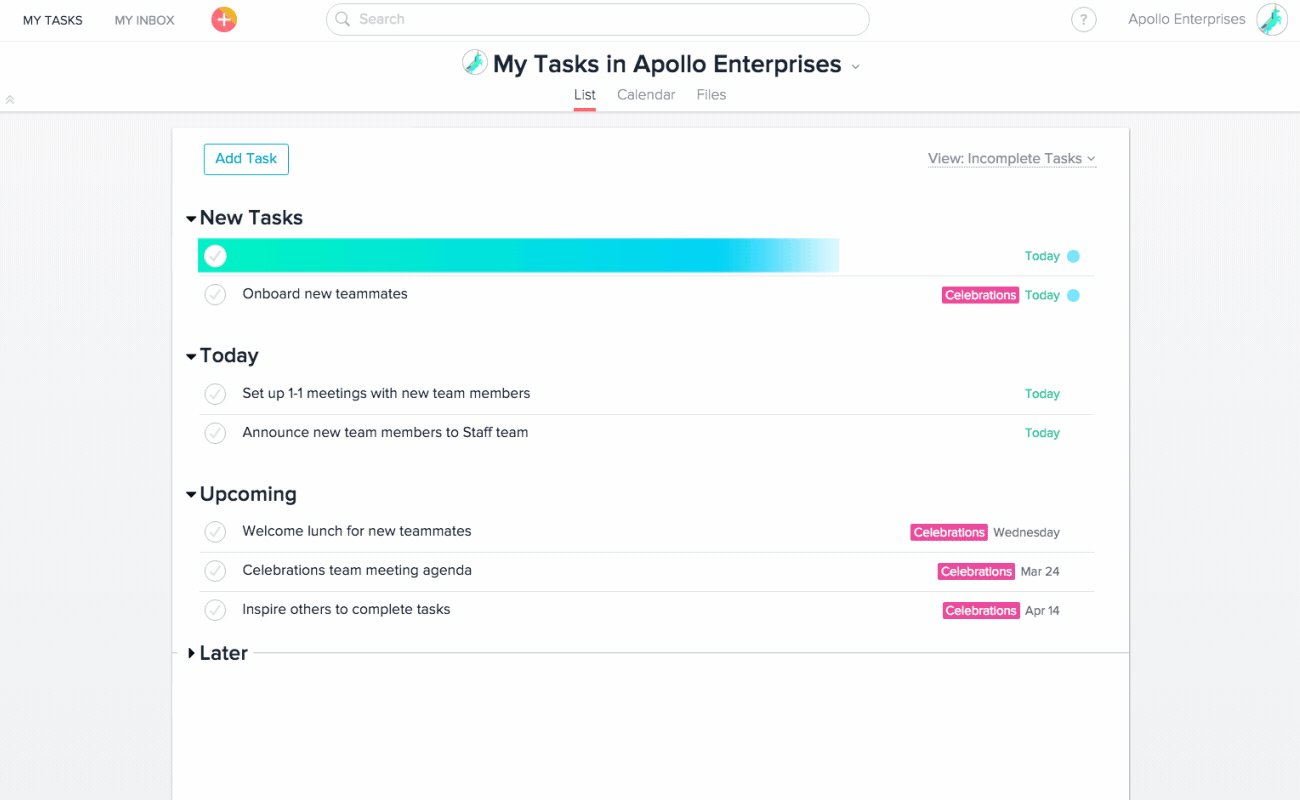
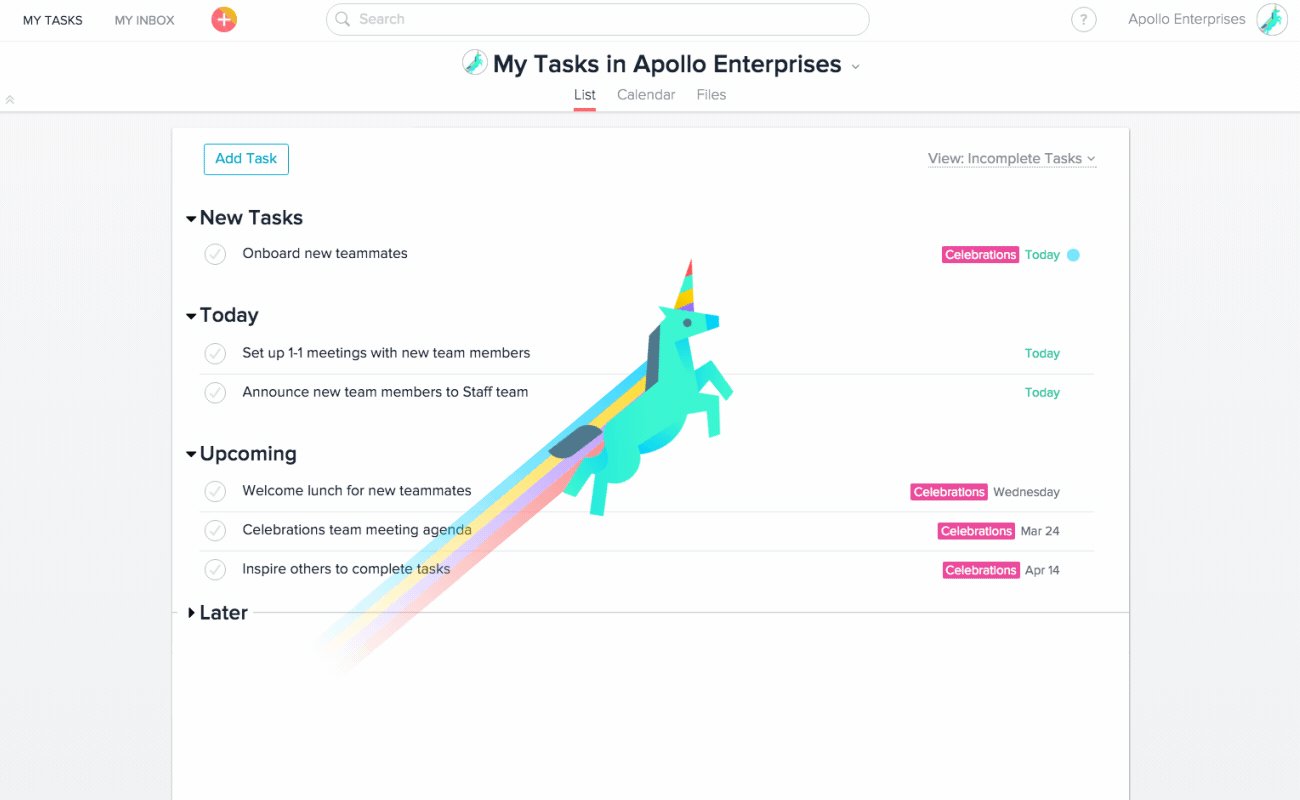
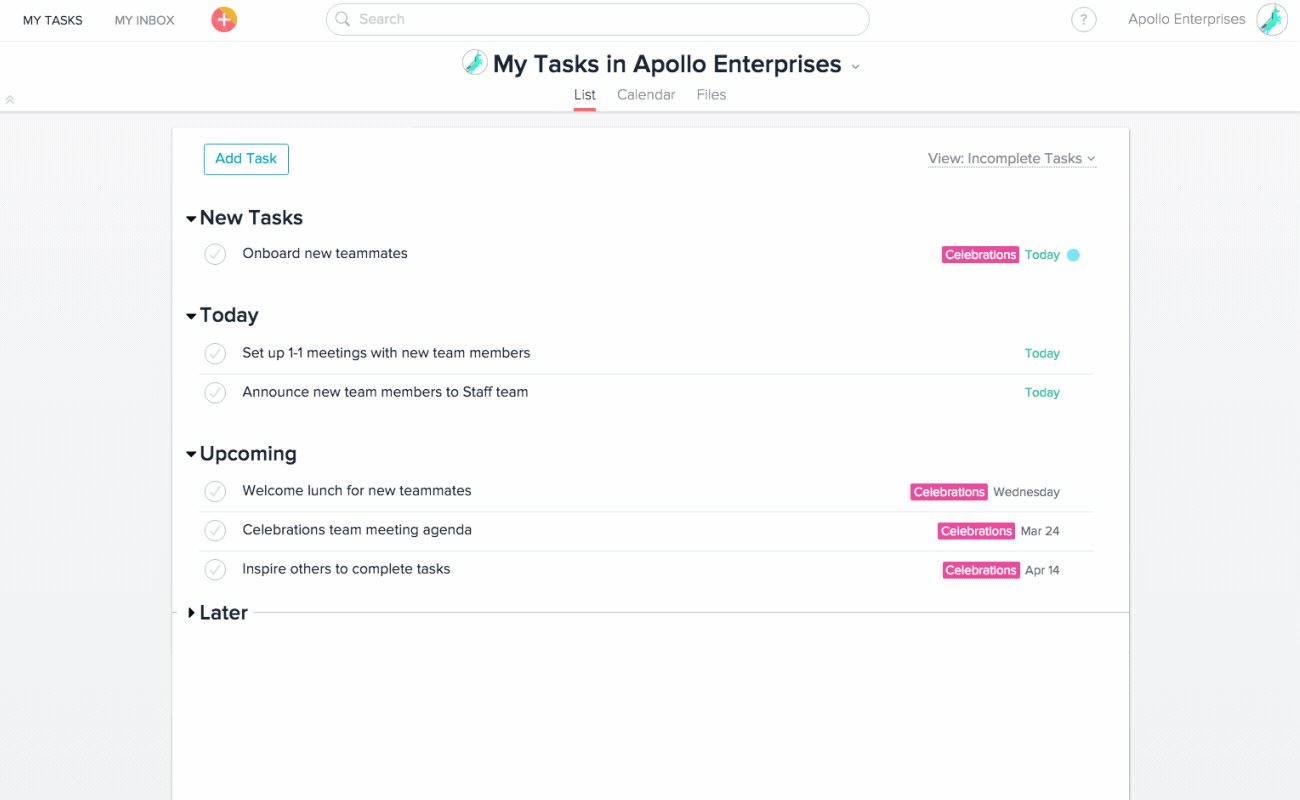
Asana is een goed voorbeeld van een plezierige en leuke gebruikerservaring.

Wanneer je een taak voltooit, verdwijnt deze niet zomaar van je lijst. In plaats daarvan word je gefeliciteerd met een vleugje kleur en een leuke kleine animatie. Deze kleine details onderscheiden een geweldige gebruikerservaring van een saaie app of website.
User experience designers werken aan de ontwikkeling van een oplossing die toegankelijk is, gemakkelijk te gebruiken zonder aan complexiteit in te boeten, en natuurlijk plezierig.
Internationaliseer uw gebruikerservaring
Een goede lokalisatie moet echt beginnen in de conceptuele fase. Bij het plannen en ontwerpen van uw gebruikerservaring moet uw merk ernaar streven een platform te bouwen dat zich kan aanpassen.
Internationalisering is het proces van het bouwen van uw applicatie of product om meerdere talen en schrijfconventies te ondersteunen.
Internationalisatie vereist dat ontwikkelaars vanaf het begin rekening houden met lokalisatie, binnen de architectuur van de applicatie, waardoor het proces later soepeler verloopt.
Best practices voor lokalisatie van gebruikerservaringen
UX-ontwerpers moeten lokalisatie vroeg in het ontwerpproces ondersteunen met deze overwegingen in gedachten:
Font choice
Apps zijn gevuld met tekst. Het is de manier waarop gebruikers door apps navigeren, pictogrammen of symbolen voor het eerst herkennen en, natuurlijk, hoe we communiceren.
Daarom is de keuze van lettertypen zo cruciaal voor een positieve UX: gebruikers moeten tekst snel en gemakkelijk kunnen identificeren en lezen, op alle schermformaten en resoluties.
Bij het lokaliseren van uw UX wilt u een lettertype kiezen dat meerdere talen kan ondersteunen, niet alleen met verschillende tekens, maar ook met spatiëringsvereisten.
Van rechts naar links en van links naar rechts
Natuurlijk worden niet alle talen van links naar rechts geschreven en gelezen.
UX-ontwerpers moeten niet alleen ondersteuning bieden voor tekst van links naar rechts, maar ook van rechts naar links - en dan bedoelen we niet alleen uw lettertypekeuze.
Wanneer u de taalrichting omdraait, moet ook de hele navigatie en lay-out van de gebruikersinterface veranderen. Pictogrammen en menu's aan de rechterkant moeten misschien aan de linkerkant worden geplaatst, of andersom.
Labels boven velden plaatsen
Wanneer er een invoervak in uw toepassing is, of iemand nu informatie moet typen of een item uit een menu moet selecteren, moet het label voor dat veld BOVEN het vak worden geplaatst, niet links ervan.
Door het label boven het veld te plaatsen, krijgt u veel meer ruimte om mee te spelen als de taal verandert.
Ondertussen, als de tekst aan de linkerkant was en het vertaalde woord 30% in tekens groeide, zou je dat vak opzij moeten duwen om de lay-out te wijzigen.
Denk na over kleur en ontwerp
Veel nuance kan worden overgebracht met kleur, en we gebruiken kleur vaak om verschillende secties van een app of website aan te duiden.
Maar kleuren hebben verschillende betekenissen in verschillende culturen. In oosterse culturen staat rood voor geluk en vreugde, terwijl het in de VS staat voor 'stop' of 'fout'.
Gebruik pictogrammen, afbeeldingen, tekstlabels en andere onderscheidende elementen om gebruikers te helpen navigeren en culturele faux pas te vermijden.
Vergeet de pictogrammen niet
In de loop van de tijd zijn pictogrammen standaardrepresentaties geworden van verschillende elementen, ongeacht de taal.
Dit komt omdat pictogrammen onmiddellijk herkenbaar zijn voor gebruikers, waardoor de navigatie wordt vereenvoudigd voor een gemakkelijke en wrijvingsloze gebruikerservaring. Welk pictogram is "opslaan"? Oh ja, hetzelfde is altijd geweest!
Gebruik waar mogelijk pictogrammen voor elementen waarvoor geen geschreven label nodig is. Dit zal helpen om zowel de hoeveelheid vertaling als het herontwerp te verminderen die nodig is bij het lokaliseren.
Flexibele tekstelementen
Er valt hier veel uit te pakken. De grootste uitdaging bij het lokaliseren van uw gebruikersinterface ligt in de veranderingen in de lengte van woorden en tekenreeksen. In feite is dit een vrij belangrijke reden waarom we visuele context hebben ontwikkeld, zodat vertalers kunnen zien hoe hun strings in de gebruikersinterface passen.
Maar dat betekent niet dat je niet vooruit kunt plannen. Als basis kunt u uw gebruikersinterface ontwerpen voor de "grootste" tekst.
Dit betekent dat als uw website beschikbaar is in het Duits, u uw knoppen en navigatie zo moet ontwerpen dat ze passen bij de langere Duitse woorden, in plaats van te ontwerpen voor kortere Engelse woorden. Als alternatief moeten ontwikkelaars vermijden te vertrouwen op containers en elementen met vaste afmetingen, zodat ze indien nodig kunnen worden verkleind voor verschillende talen.
Codeer geen tekst
Het is belangrijk om op de hoogte te zijn van de relatie tussen tekst en afbeeldingen, evenals alt-tekst, menulabels en andere mogelijk hardgecodeerde tekst in uw gebruikersinterface.
Als de strings niet kunnen worden geparsed en geëxtraheerd door een vertaalbeheersysteem, dan worden ze mogelijk niet opgenomen in uw vertaalworkflow, of voegen ze een extra handmatige stap toe.
Al uw tekstelementen moeten gemakkelijk uit de broninhoud kunnen worden gehaald, zodat professionele vertalers hun werk kunnen doen.
Gebruikerservaring is alles
Vergeet niet dat de ervaring die gebruikers hebben met uw oplossing van cruciaal belang is. Sticky ervaringen zorgen ervoor dat gebruikers terugkomen, frictieloze ervaringen maken het voor gebruikers gemakkelijker om hun werk af te maken, en slechte, onhandige gebruikerservaringen jagen mensen weg.
Maar het begint allemaal met taal. U kunt het meest flitsende ontwerp en de eenvoudigste workflows hebben, maar als gebruikers uw app gewoon niet kunnen lezen, zullen ze hem niet kunnen gebruiken.
Bij het bouwen van een oplossing voor wereldwijd gebruik, is het absoluut noodzakelijk om rekening te houden met taal in uw UX-ontwerp. En door lokalisatie vanaf het begin op te nemen, kunt u uw app later het gemakkelijkst aanpassen en lokaliseren voor nog meer gebruikers.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)